Home › Forums › Jevelin Theme › Blurry Logo andnResponsive Design Issues
- This topic has 8 replies, 2 voices, and was last updated 5 years, 4 months ago by
Shufflehound Support.
- AuthorNOT RESOLVED Posts
- 21PixelStudioParticipant
Hi,
I have some questions regarding the theme capabilities. Can you please help with that:
. 1 Logo and other png Images appears to be blurry on the website even I use them in larger size.
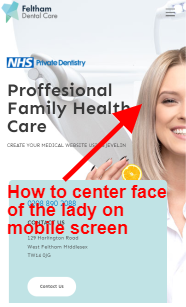
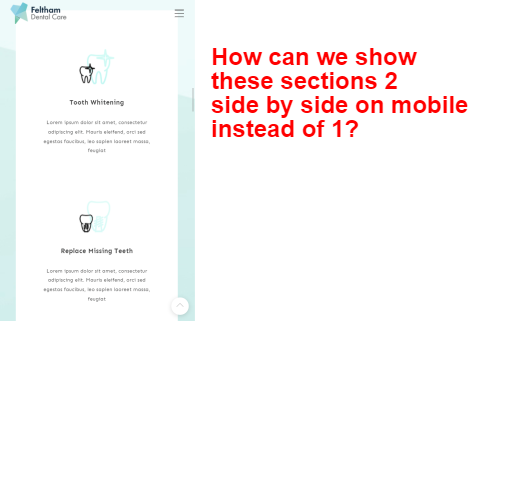
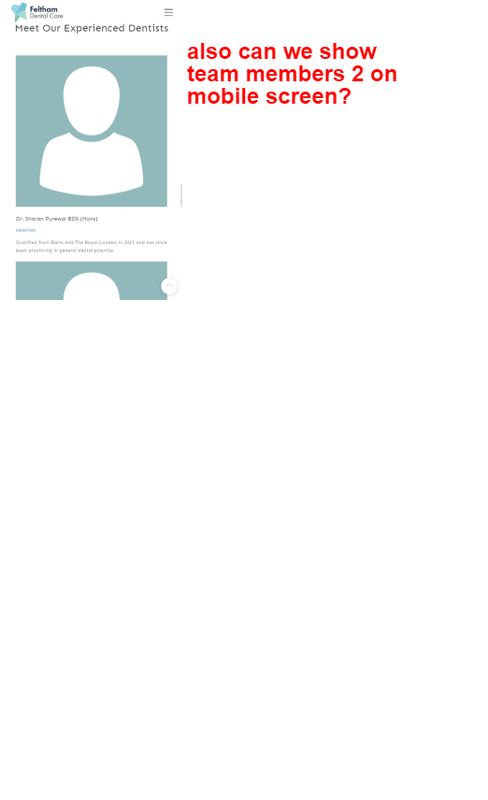
2. How can I get the main section background image to be centered on mobile view. Currently it chops off the subject.3. Can we show 4 column layout to be in 2 columns on mobile view. I have Icons Elements and Team Member Elements in 4 column on Desktop view and I want to show these in 2 columns on mobile.
I am attaching the screenshots with the issues below:
1. Blurry Logo


2. Background Image

3. Sections to be displayed in 2 column on mobile view


Thanks in advance.
VishShufflehound SupportModeratorHi Vish,
I hope you are well today and thank you for your questions.
. 1 Logo and other png Images appears to be blurry on the website even I use them in larger size.
2. How can I get the main section background image to be centered on mobile view. Currently it chops off the subject.Could you please share your site URL where it’s displaying so that I can help you?
3. Can we show 4 column layout to be in 2 columns on mobile view. I have Icons Elements and Team Member Elements in 4 column on Desktop view and I want to show these in 2 columns on mobile.
You can try achieving this using the Yellow Pencil editor in responsive mode as described in the below page.
https://support.shufflehound.com/how-to-change-almost-any-element/
Best regards,
Shufflehound team21PixelStudioParticipantHi,
Thanks for your reply. Here is the link to the website: http://21pixelstudio.com/felthamdental/Thanks
Vish21PixelStudioParticipantI have tried making 2 column mobile layout with Yellow Pencil Editor but it works horrible. It resizes the elements very well but act weird and elements just hide or run away while resizing other elements. Can you provide any other solution for for 3. Issue?
Thanks
Shufflehound SupportModerator. 1 Logo and other png Images appears to be blurry on the website even I use them in larger size.
The Logo image displays fine for me as shown in the attached screenshot so please test it clearing your browser cache.
The NHS image is not displaying correctly because you are using too much large image and squeezing it in width using below CSS code so please use smaller size image and do not squeeze it using width in CSS.
.private__dentistry__logo{ width:210px; float:right; } .private__dentistry__logo2{ width:210px; display:none; }2. How can I get the main section background image to be centered on mobile view. Currently it chops off the subject.
You can achieve it by adding the following CSS code in the Custom CSS code option of your theme on the below path.
Admin Area -> Appearance -> Theme Settings -> Custom Code -> CSS Code
@media only screen and (max-width: 991px) { #page-container .vc_custom_1598034437332 { background-position: 60% 50% !important; } }3. Can we show 4 column layout to be in 2 columns on mobile view. I have Icons Elements and Team Member Elements in 4 column on Desktop view and I want to show these in 2 columns on mobile.
To achieve this, you have to develop custom code in the child theme of the Jevelin theme.
Developing custom code for custom functionality is beyond the scope of support that we provide here. Please see https://themeforest.net/item/jevelin-multipurpose-premium-responsive-wordpress-theme/14728833/support
If you are not a developer then you can consider hiring a developer to develop it for you. You can hire a developer from any freelance site. Shufflehound recommends the developer https://www.upwork.com/freelancers/~011652ffec8865c6d5
Attachments:
You must be logged in to view attached files.21PixelStudioParticipantHi,
I have managed to fix all the issues but still can’t figure out how I can use the High Resolution logo which isn’t blurry. I am usin Logo as png on other sections on the homepage with a large sized logo and defining its size with CSS and its working perfect for me without any issues and I want to do the same with the header logo but I am unable to do that because when I use large size logo in header then it automatically gets cropped while being in a larger size.You can see here its working fine: https://prnt.sc/uf3i1c
But here on header it looks blurry: https://prnt.sc/uf3imh
is there any way I can use the Logo in a similar way as ther other images?
Thanks
VishvjeetShufflehound SupportModeratorThe logo image is not cropped and I don’t see it blurry as shown in the attached screenshot.
Attachments:
You must be logged in to view attached files.21PixelStudioParticipantI didn’t meant the cropped logo by the current header logo. I am using it in 150×58 but its too blurry. You can see other PNG images on the website like the NHS Private Dentistry and the logo on the right of the 3rd Section I have used large images and compress the size with CSS and this way it produces high resolution images.
Same thing I wanted to try with the header logo but when I try to use a large sized logo in the header then it already shows a Large Size logo cropped from the sides and hence I can’t use CSS to compress it.
You can see all the other PNG Logos on the website are in high quality except the service icons and partner logos which I have created with Large Images and CSS and its working fine for me. I have also made the footer logo to appear crisp with this way but I am unable to do this to the header logo.
Thanks
Shufflehound SupportModeratorCould you please check whether the set logo image displays fine in the media library of the website?
Also, please try setting a bit larger logo image.
- AuthorPosts